Photoshop will allow you to save JPG files through the normal save menu, but using the "Save for Web" menu can substantially decrease the file size of some images. I would encourage you to use this option to treat your visitors to shorter load times, and help save disc space and bandwidth on your web server.
Further note on using a digital camera to import your sketch
If you don't have access to a scanner, but you do have a digital camera, you can use it to photograph your sketches. I've done this on a couple occasions, and there are some things to watch out for. Uneven illumination, focus, color cast, and clipped highlights or shadows.
Uneven illumination
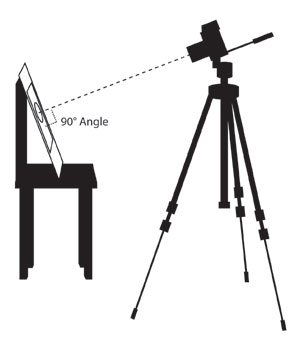
This can be the most frustrating issue with digital camera shots. If you shoot indoors under artificial illumination, I doubt very much you will get an evenly illuminated sketch, unless you have some great studio lighting. I would try taking your photograph outdoors. Ideally, try it on a cloudy day. This will produce soft, even, mostly neutral illumination. But who has time to wait for the clouds--oh wait. Just plan to observe that evening. It should cloud up pretty quickly ;) But, ok, if you don't have clouds, try shooting it in the shade and in full sunlight. Compare the images and see which is more agreeable to your camera and your image software. Be sure that you attach your sketch flatly and securely to a board. Avoid wrinkles, especially in direct light. Also, make sure the board is angled as perpendicular to your camera as possible and that the center of your sketch is as perpendicular as possible to an imaginary ray coming from your lens. This will help you avoid perspective problems and uneven illumination.
Figure 32: Aligning camera perpendicular to surface of sketch.

If despite your best efforts, you still have uneven illumination, there are artificial steps that can be taken to remove light-to-dark gradients that run across your sketch. You may find some helpful pointers in astro-photography forums and websites. See discussions about generating "flats"...particularly "artificial flats". It's not a simple process, but it can be done.
Focus
A working scanner is always going to be nicely focused on anything pressed against the glass. Cameras are obviously more touchy. Take special care that your camera is focused squarely on your sketch. If you have control over the aperture of your camera, bring it up to the highest f-stop you can. This will increase the depth-of-field and give you a more forgiving range of focus. The biggest help though will be the use of a tripod. This will prevent any camera shake from blurring your sketch. (It will also help you keep the camera perpendicular to the center of the sketch.) If you don't have a tripod, try to rest yourself and your camera on something solid when taking the picture. Try to work hard at keeping the camera perpendicular to the center of your sketch.
Color cast
The odds are that no matter what, if you are shooting with a camera, and you aren't a professional photographer, you are going to have some sort of color cast to deal with. It can either the blue of the sky, or of any predominant nearby color that is reflecting sunlight on your outdoor 'studio'. If you aren't comfortable correcting this in your image editing software, then convert it to grayscale to neutralize it completely before converting back to RGB.
Clipped highlights or shadows
Until you get used to how your camera performs in this situation, shoot a few different exposures for each sketch, to be sure you don't have to settle with one where the highlights are blown out and you can't see any subtle nebulosity, or where your shadows are plugged up, and you can't fix the flat blotches in the center of your galaxies. See Figures 1-3 for examples of what to look for.
I hope you have found this tutorial helpful. If anything seems unclear or you have any questions, feel free to leave a comment, or email me at the address in the title bar.
Jeremy
Photoshop Crop Tool Counterpart: Works pretty much the same as in Photoshop
Photoshop Resizing Counterpart: Go to the "Image" menu, to the "Geometry" submenu and select "Resample". In this dialog, make sure the "Preserve aspect ratio" option is checked. Enter your new pixel dimension in either the "width" or "height" field beneath the "pixels" heading. After typing "enter" or "tab", the other dimension field will change to the correct value.
Photoshop Color Spaces Counterpart: To change from RGB to Grayscale and vice versa, go to the "Image" menu, and go to the "Color Spaces" sub menu.
Photoshop Invert Command Counterpart: Go to the "Image" menu and select "Invert"
Photoshop Oval Selection Tool Counterpart: None that I'm aware of
Photoshop Levels Counterpart: Use the "Histogram" palette. Here, you can still use the black, gray and white sliders as in Photoshop Levels. The low value of the "Output Levels" in Photoshop corresponds to the "Low" field in PixInsight's Histrogram palette. The number you enter here however will be a negative value that you will need to test to see what is the best number. To adjust individual color channels, click the appropriate "R", "G", or "B" button. To get back to adjusting the composite channels, click the "RGB/K" button.
Photoshop Clone or Paint Tool Counterparts: None that I'm aware of
Photoshop Crop Tool Counterpart: Go to the main Gimp tool palette and select the "Crop or resize the image" tool. (looks like an X-acto knife)
Photoshop Resizing Counterpart: Right click in the image, go to the "Image" menu item, then click on the "Scale Image" submenu item. Make sure the chain-link icon is linked together beside the Ratio X/Y fields. Enter your new pixel dimension in either the "New Width" or "New Height" field. After you click enter or tab, the other dimension field will change to the correct value.
Photoshop Color Spaces Counterpart: To change from RGB to Grayscale and vice versa, right click on the image, then go to the "Image" menu item, and then go to the "Mode" submenu item and select the desired color space.
Photoshop Invert Command Counterpart: Right click in the image, go to the "Image" menu item, then go to the "Colors" sub menu item, then select the "Invert" option.
Photoshop Oval Selection Tool Counterpart: Go to the main Gimp tool palette and select the "Select Elliptical Regions" tool. (looks like a dotted circle) The shift key performs the same here as in Photoshop, but instead of Alt, use Ctrl to center the circle on the origin of the mouse click.
Photoshop Levels Counterpart: Right click in the image, go to the "Image" menu item, then go to the "Colors" menu item, then select "Levels". This dialog works exactly the same as the Photoshop Levels dialog from this point forward.
Photoshop Clone Tool Counterpart: Go to the main Gimp tool palette and select the "Paint using patterns or image regions tool". (looks like a rubber stamp). Brush sizes may be selected from the "Brush Selection" palette. Opacity is controlled by the "Tool Options" palette. Use the Ctrl key to take your cloning sample.
Photoshop Paint Tool Counterpart: Go to the main Gimp tool palette and select the "Paint fuzzy brush strokes" tool. (looks like a paint brush) Select colors from the foreground color box in the main Gimp tool palette (pure colors will be on the right side of the color box, instead of the top). To change the mode of the paint brush to color, go to the "Tool Options" palette and select from the "Mode" menu. To change opacity of the brush, go to the "Tool Options" palette and change the "Opacity" slider. I would advise changing the brush cursor style to a crosshair by going to the main Gimp tool palette, going to the file menu and selecting "Preferences". In the Preferences dialog, go to the Interface section and click the "Image Windows" item. At the bottom of this dialog, go to the "Cursor Mode" item and change it to "Crosshair only".
PAGE 7 OF 7
-- First Page | Previous Page --





Thank you for posting this great tutorial. The instruction is easy to follow, and the results I have gotten are amazing! Love it!